javascript+css判断系统是否安装有某种字体
这阵子闲来在弄一个web应用,需要一个javascript获取系统字体的功能,google百度了很久,看到的基本上都是用了activeX,代码大概是这样子:
<object id="dlgHelper" width="0px" height="0px" classid="clsid:3050f819-98b5-11cf-bb82-00aa00bdce0b"></object>这个解决途径兼容不好。好不容易找到了一个比较强悍的解决方法,用到了flash,详细看Font detection with Javascript and Flash,虽然是成功获取了,不过感觉还是不方便,问了下高手heero兄,答曰:js没有这种接口。原本打算放弃了,学某些在线文本编辑器,只提供几种系统自带的可选字体,写成html了事,转念又想想,假如有某种办法可以检测到系统是否有安装某种字体,也能满足我的需求,事实上我只需要用到几种比较特别的字体。继续google百度后的确发现有牛人做到了,而且做法神乎其神,不信看截图:
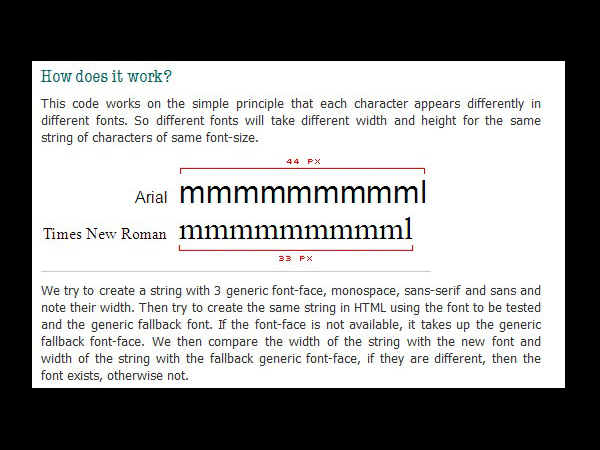
大概可以这么理解:假如系统没有某种字体,会用默认的字体替代,我们先得到默认字体显示某段字符所占据的长度,然后给这段字符定义css,把它的font-family设定为我们要检测的字体,假如长度一样,那基本证明系统没有这种字体(当然,万一两种字体虽然显示出来看上去不一样,但是它们的单个字所占宽度一致的话,这种方法似乎就不成立了),假如长度不一致,那肯定是有这种字体的。
原文的地址是:http://www.lalit.org/lab/javascript-css-font-detect/ 我英语不咋样,不知道有没弄错,你自己看看呗。